
Nenrikido
Overview
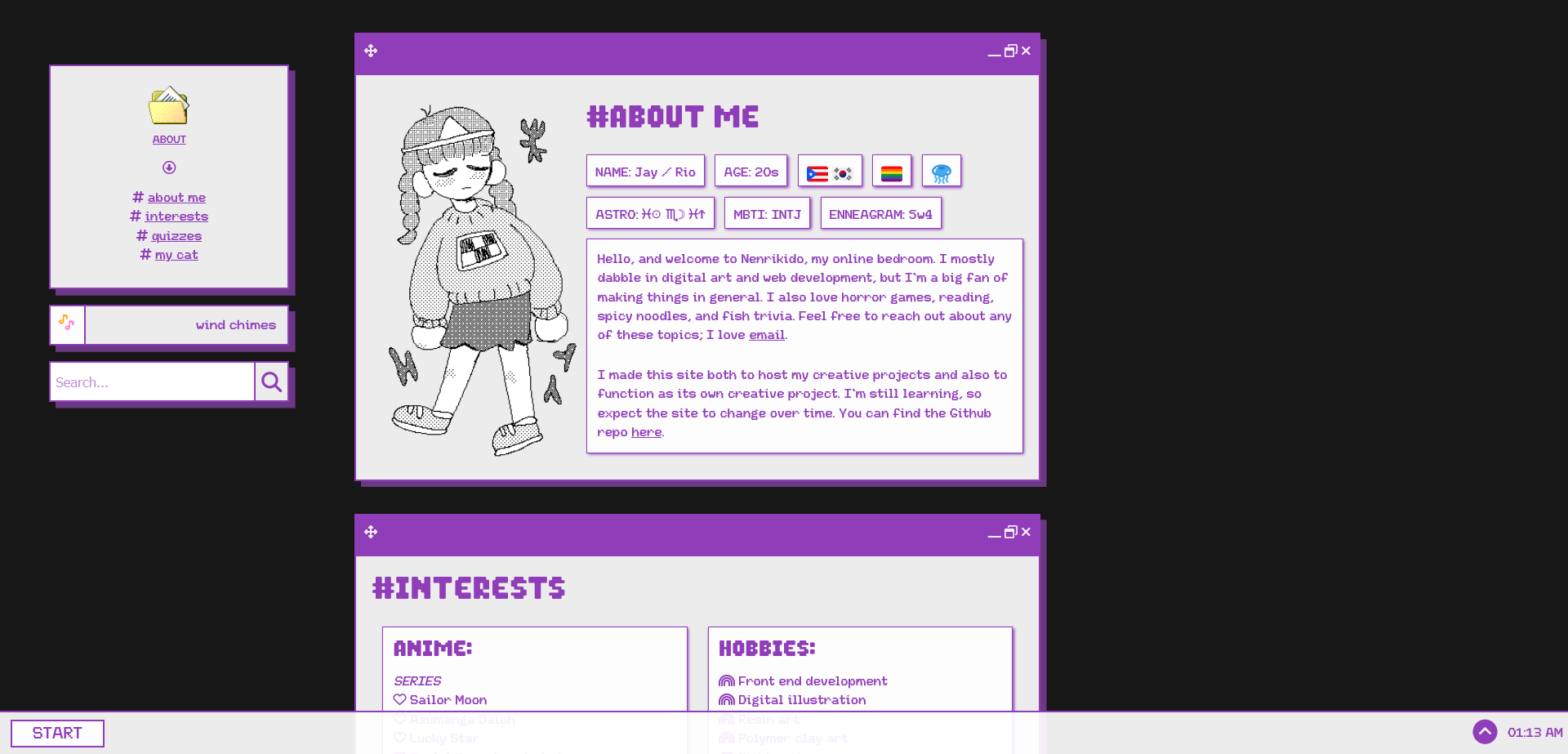
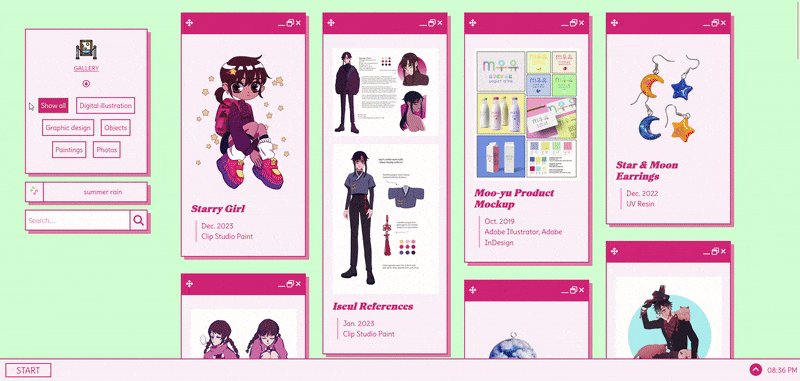
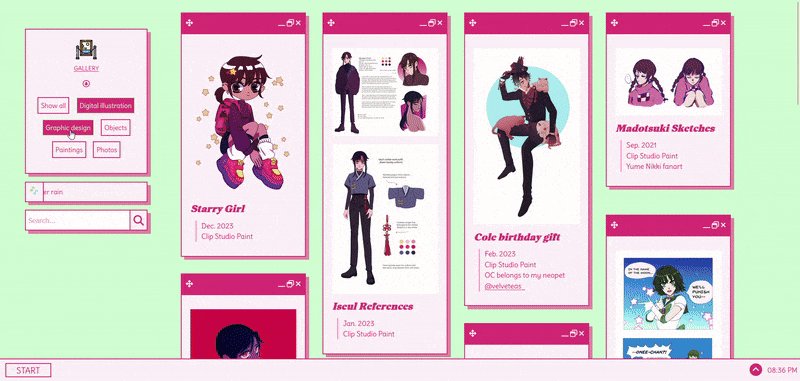
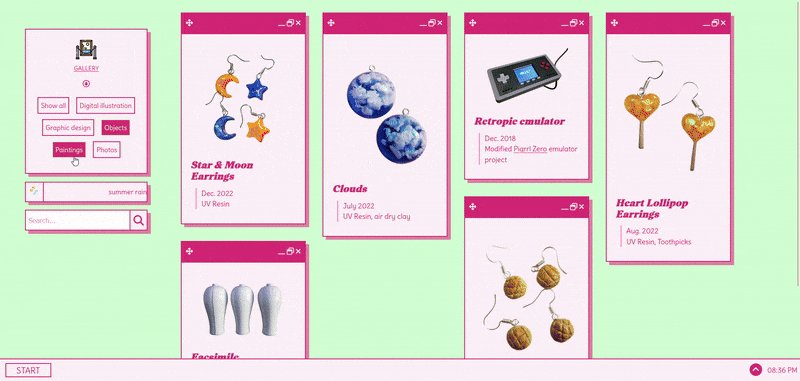
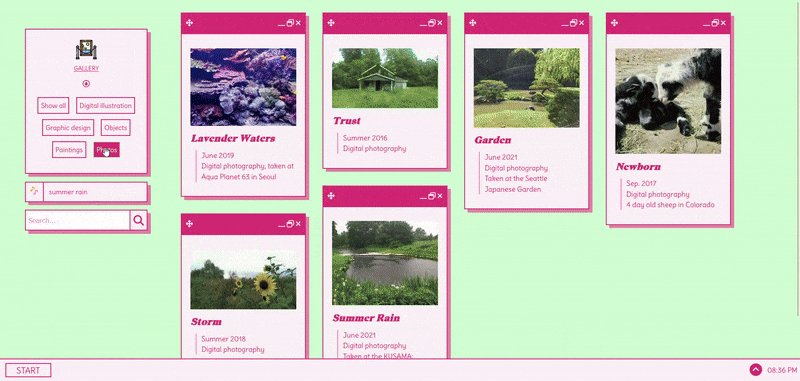
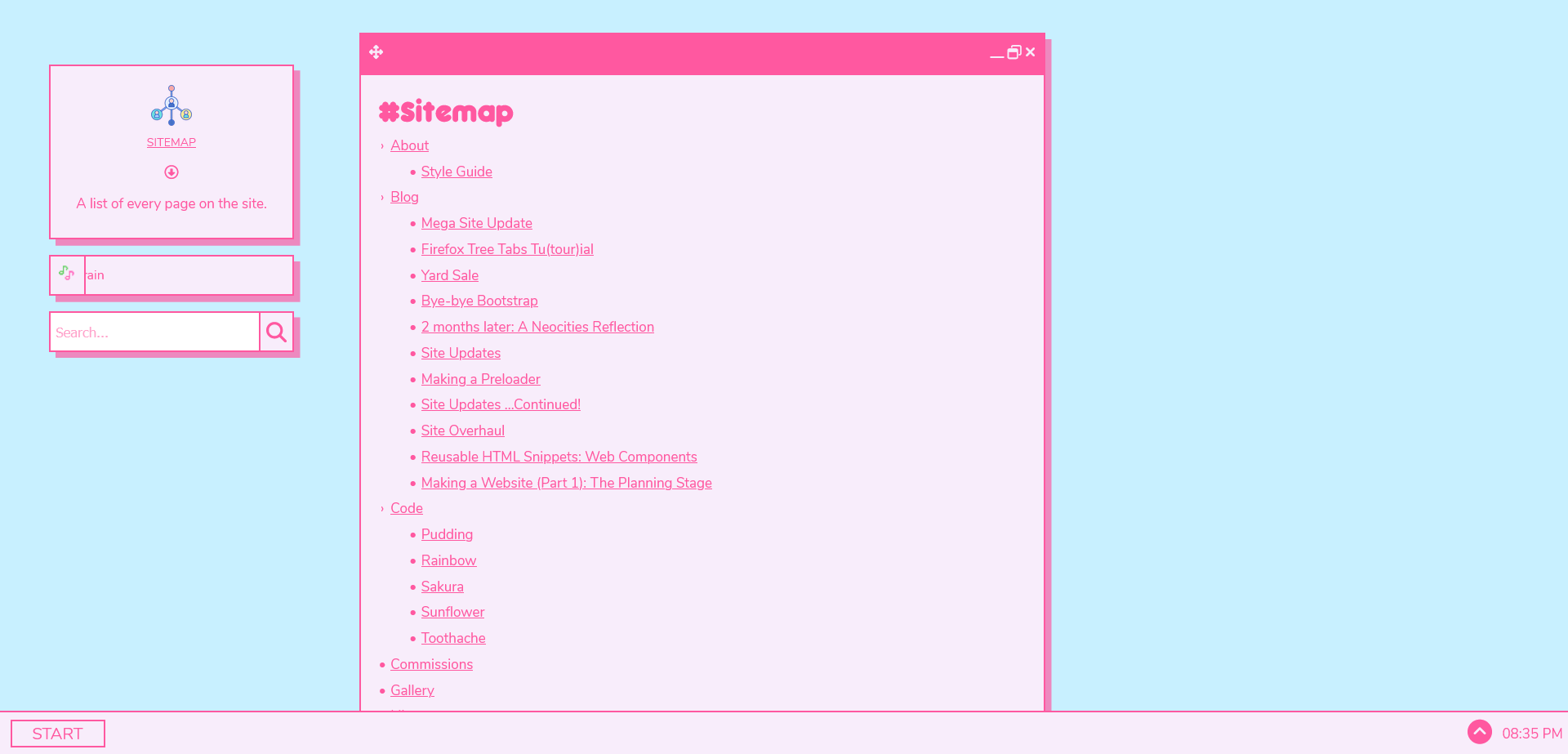
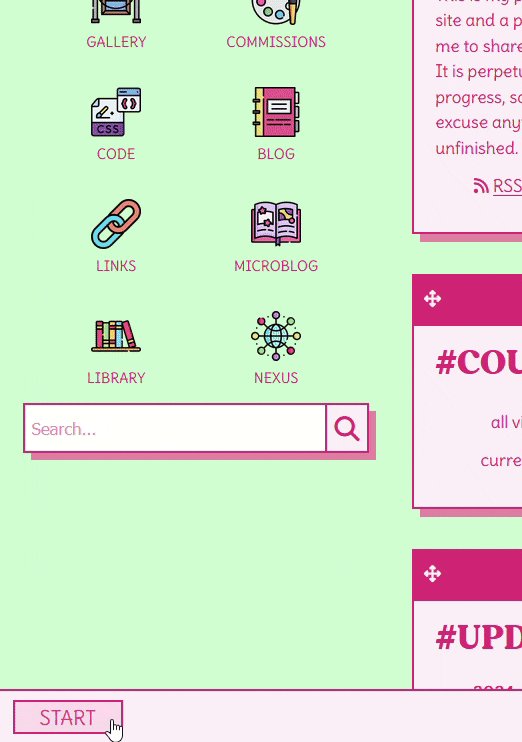
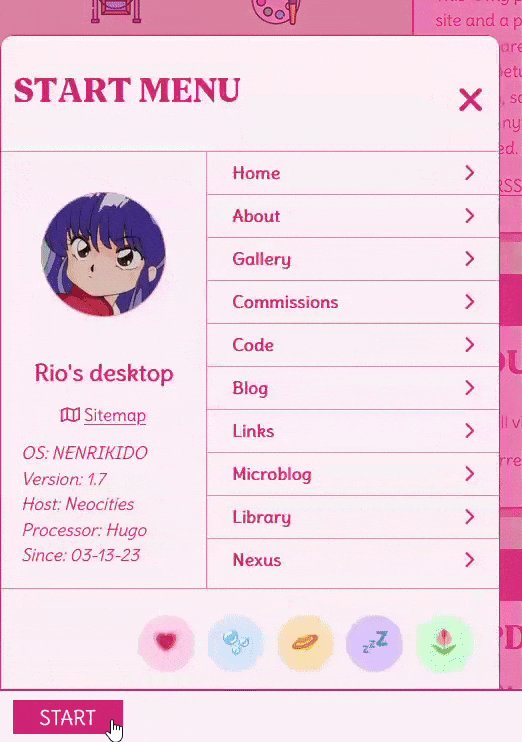
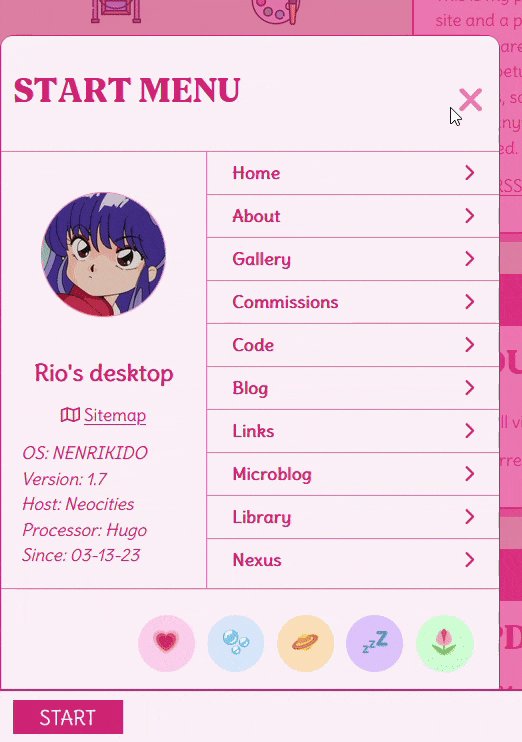
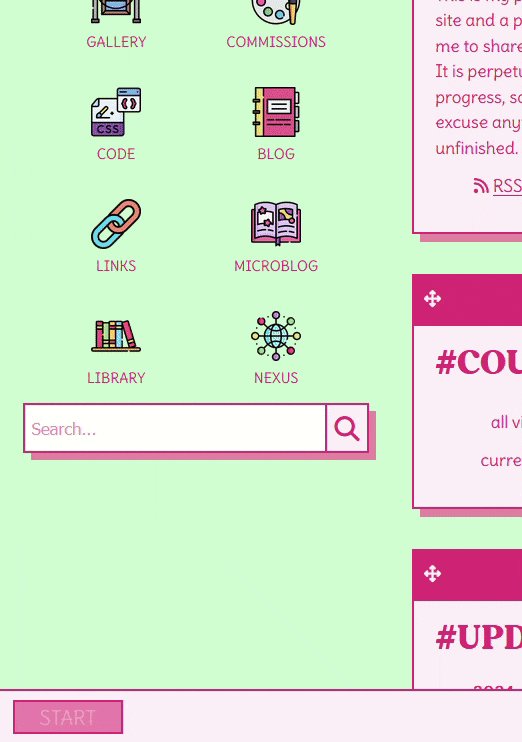
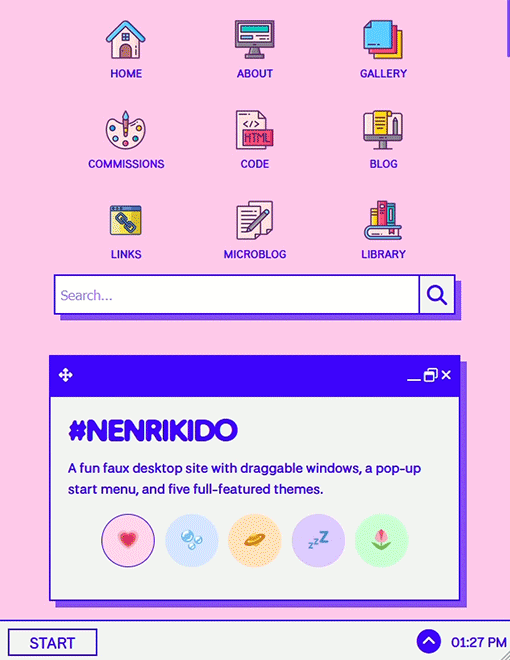
Nenrikido is a hybrid web project/social media account I made to host my digital illustrations and free-to-use code. It is also home to a digital library, an RSS-powered microblog, and other fun, interactive elements. The site is designed to mimic a desktop layout and features a start menu footer modal, draggable windows, a search bar, and multiple themes.

Style Guide
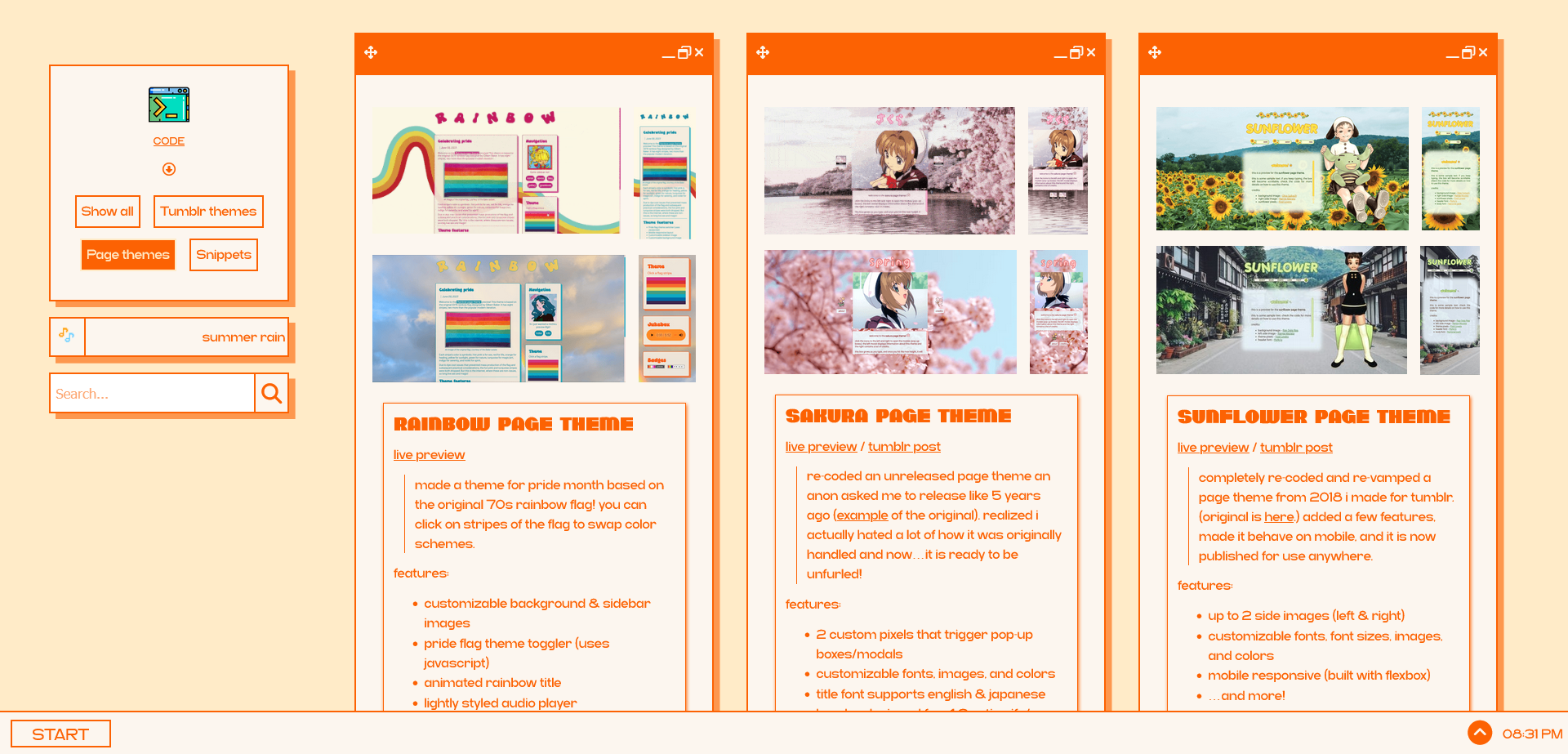
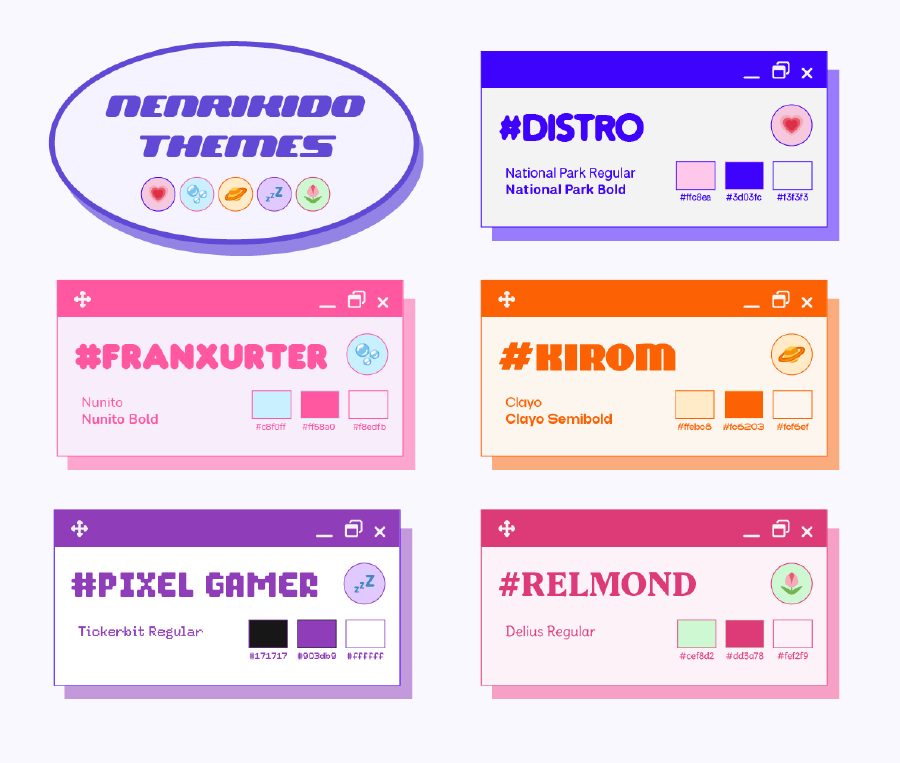
One of the most salient elements of Nenrikido’s visual identity is the use of multiple different theme. Each theme triggers a change in header and body fonts, the favicon, and the color schemes. On the index page, the menu icons change as well. I make an effort to use fonts that are free for commercial usage–the heart theme (Distro and National Park), the bubbles theme (Franxurter and Nunito), as well as the body font of the tulip theme (Delius) are all free.
Tech Stack
Nenrikido uses a static site generation stack to meet host site requirements and keep the site lightweight. My generator is Hugo, which allows for swift build times. I created a styling library with SASS, using theme maps and mix-ins to produce a visually interesting website. I also used JavaScript for functionality like modals, a footer clock, and theme switching. Additionally, I used JS libraries like Muuri and Lunr for layout control, draggable windows, tag filtering, and index/searching. The site is hosted on Github and I use a GitHub Action to automatically deploy my site to Neocities, leveraging content-aware diffing for precise updates, optimizing efficiency by solely modifying altered files on each push.
Notable Features
Nenrikido is an ambitious web project that will only grow over time. A few of its most notable features are its themes, a fully-featured original webring, and an RSS-powered microblog.

Themes
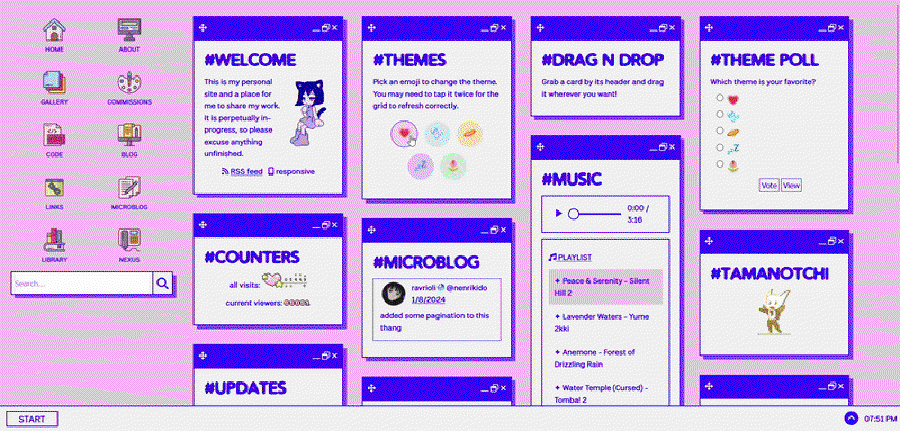
As mentioned previously, Nenrikido’s themes are one of the most notable elements of the website. Each theme uses a Twemoji-rendered emoji as its icon representation (in order to ensure consistent display). Clicking on the button triggers a theme swap that modifies the fonts, color schemes, and icons. I have a standing poll to gauge what themes most users prefer. The “dark mode” theme (ZZZ) is the most popular as of now. Themes have been updated over time to be more accessible/vision friendly. The Muuri grid layout is updated with each theme in Javascript to ensure there are no gaps between windows. The layout of the site is fully responsive; different viewports render a different number of columns. On mobile, these windows collapse to one column.

JournalRing
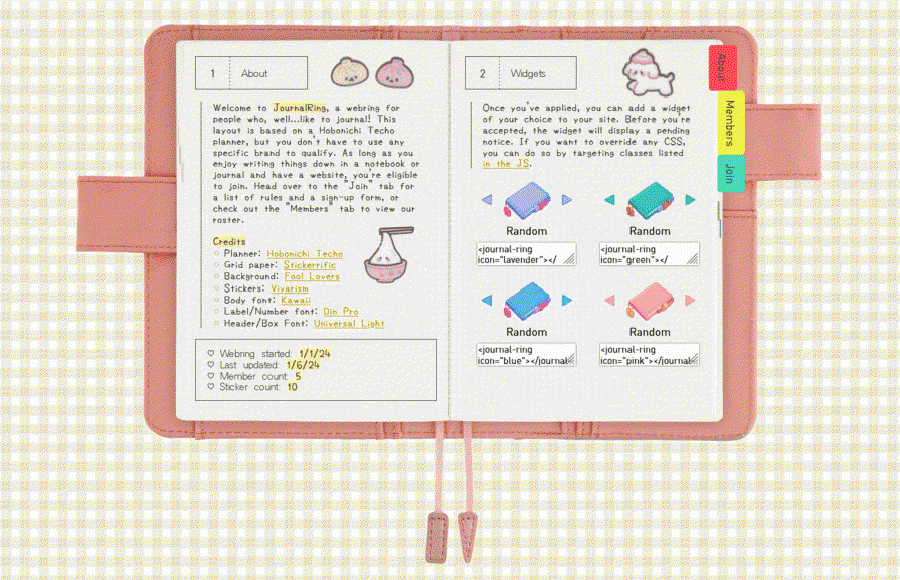
I created a webring called JournalRing with custom Javascript and pixel art as a nod to Nenrikido’s “old web” sensibilities. Webrings were a staple of the internet in the 1990s and 2000s and are popular on Neocities. I thought it’d be interesting to create a webring centered around journaling that utilizes modern JS practices like web components to control widget display. I created a layout modeled after a Hobonichi Techo A6 planner with tabs and dynamically generated page numbers. Users can sign up via a form on the “Join” tab and upon being accepted, they will be automatically added to the “Members” tab, which emulates an address book. Users can insert code on their sites to show a pixel art widget of their choice that navigates between members on the list.

RSS-powered microblog
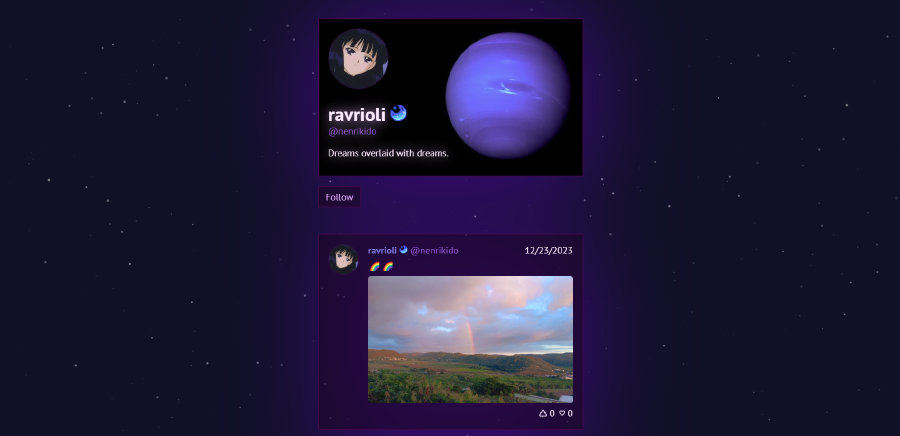
I modified a script that mimics earlier versions of Twitter by styling an RSS feed that is generated by Javascript. I made changes to how the microblog is initialized and added a function to handle pagination. I also implemented custom styling utilizing the particles.js library and vanilla CSS. An official fork of the script is forthcoming, as well as free-to-use skins to encourage more people to adopt a platform agnostic configurable RSS feed. This technology both pays homage to “old web” techonologies such as XML while also blending more modern approaches to communication (social media feeds).