Freebies
Overview
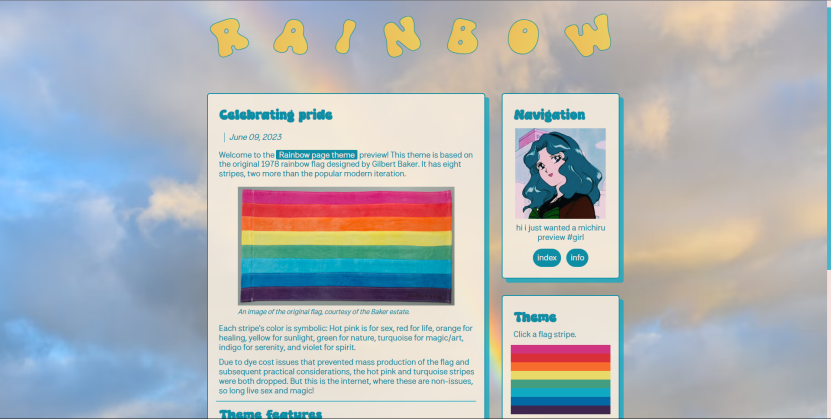
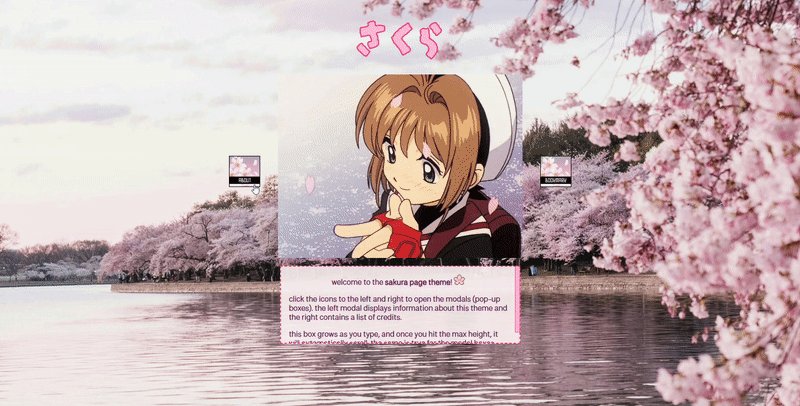
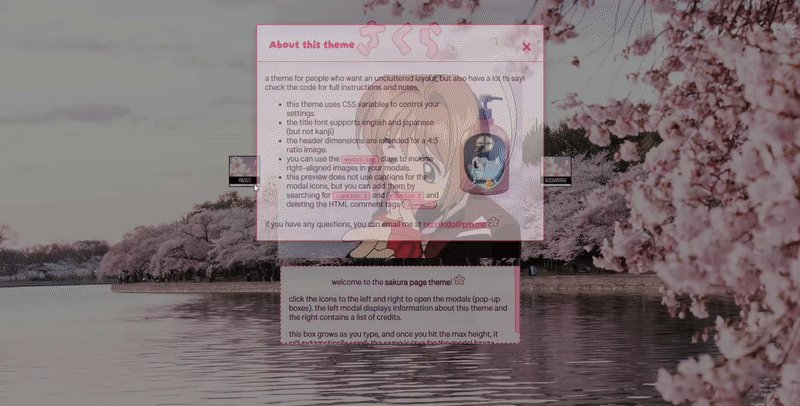
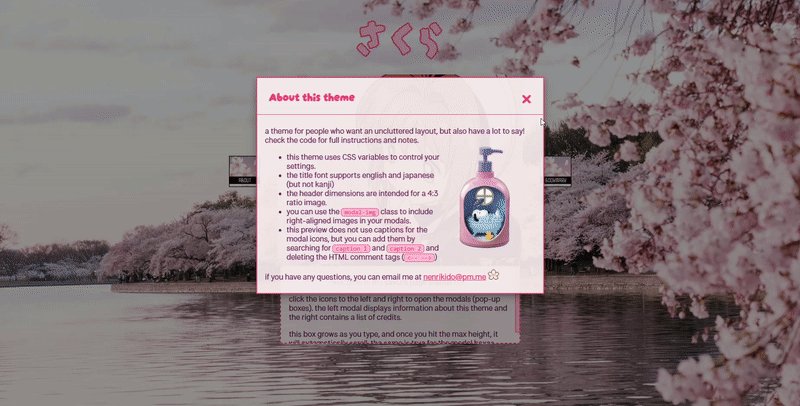
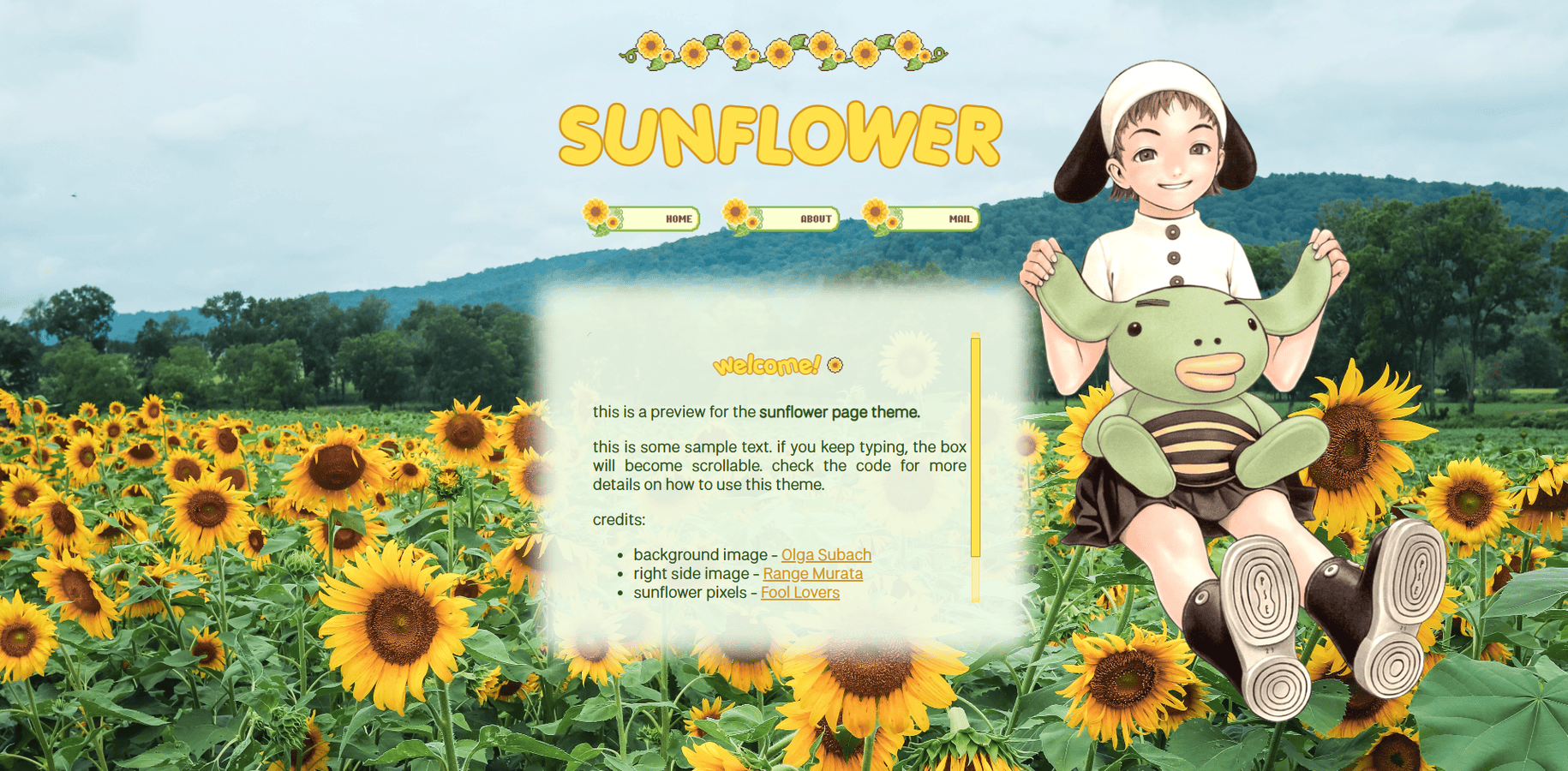
I’ve created a few platform-agonstic template HTML/CSS/JS layouts with the intention of encouraging more people to build personal websites. These layouts use CSS variables to enable user customization and include ample in-code instruction to help beginners. All these freebie codes are hosted in a dedicated Github repository and posted on social media to get the word out.
Tech Stack
I try to keep the tech as simple as possible to be beginner-friendly. A lot of users have never heard of SASS, much less have access to a SASS compiler. I combine the HTML, CSS, and JS into one file and include detailed instructions on how to separate these into different files to use across multiple pages, or they can opt to just change the CSS variable parameters if they don’t want to delve further into the code.
Notable Features
CSS variables
This offers a clean, legible way for hobby and novice coders to swap out elements of the theme without having to deal with the weeds of CSS. My goal is to make CSS and HTML more approachable to people who don’t have very much experience (or who want a very quick layout), so I make sure the CSS variables are clearly marked and intuitively named. I include CSS variables for images, font sizes, font faces, and colors.
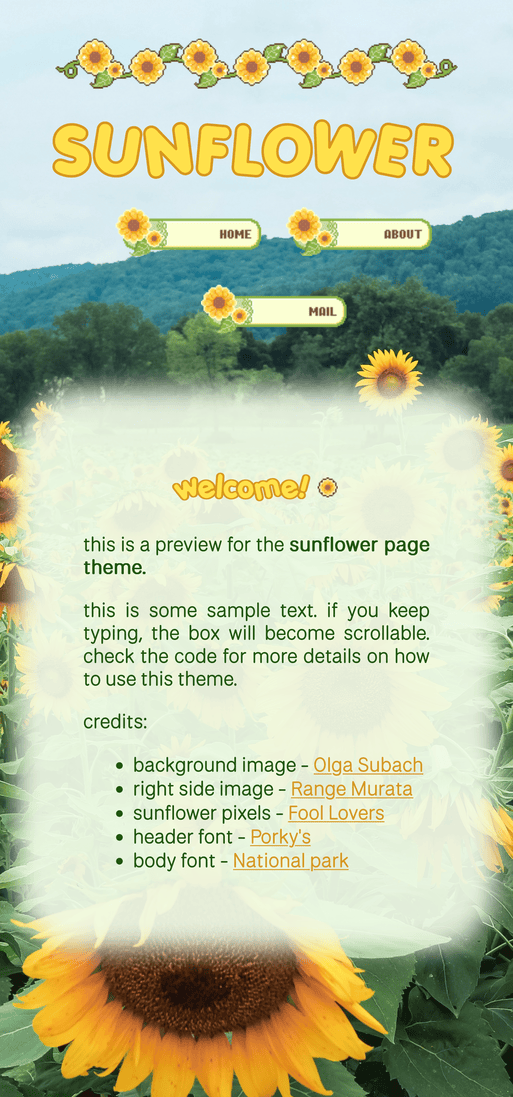
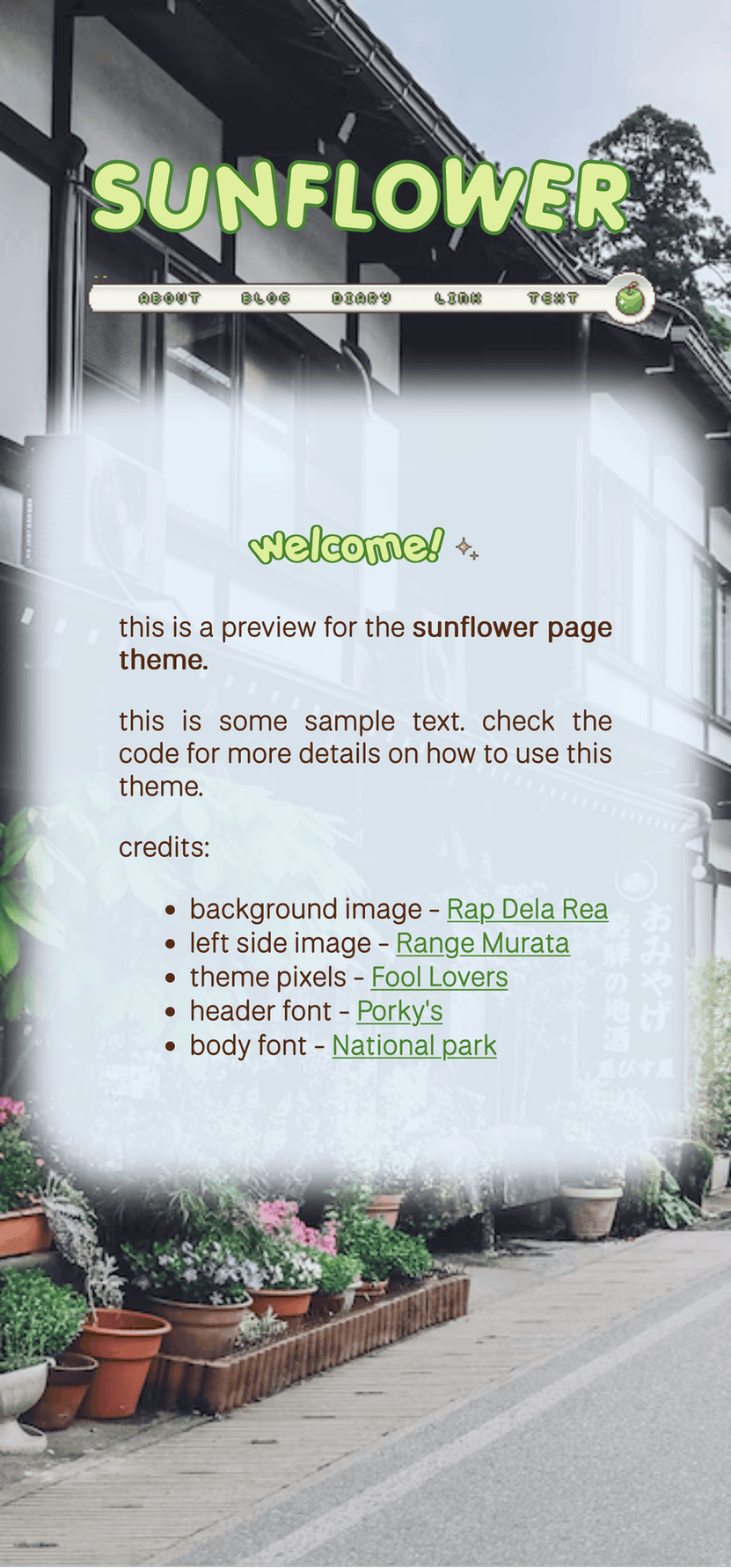
Mobile responsiveness
As of 2022, over half of web traffic (59.16%) comes from mobile devices. It’s important to me to make sure that my layouts look great on mobile phones and also on a variety of desktop displays. I also consider tablets and other unconventional sizing. I achieve this through responsive CSS units (like vw, vh), media queries, and intelligent design. Even for websites that are typically not viewed on mobile browsers (such as Tumblr blogs), I still think it is important to write code that is scalable and flexible for unconventional usecases.